Universe 부분
Text Tile
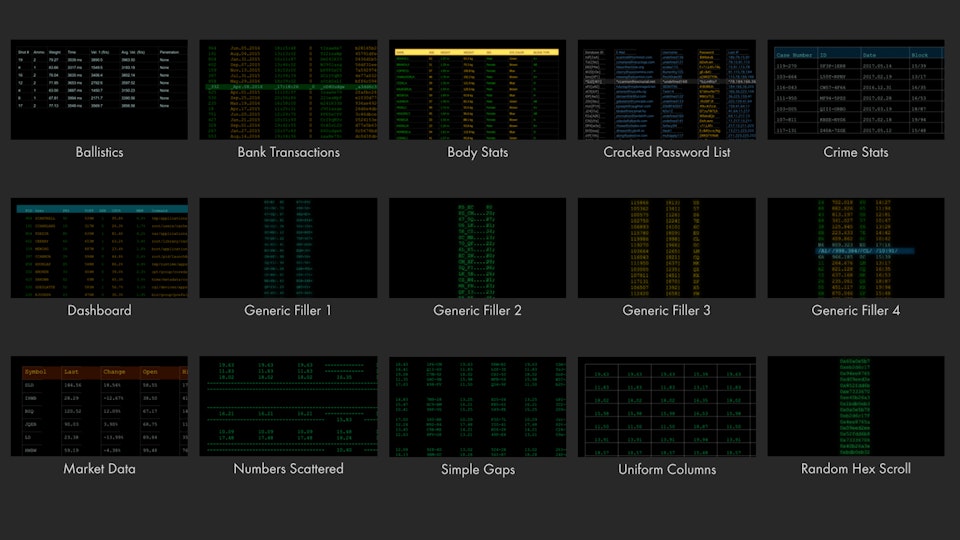
랜덤 데이터로 가득 찬 여러 열 생성.

Text Tile
시작하기
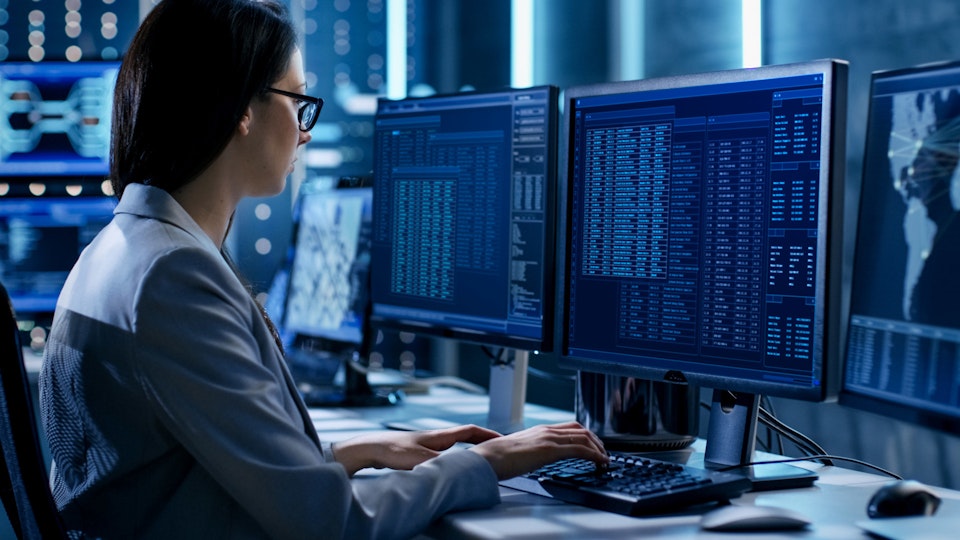
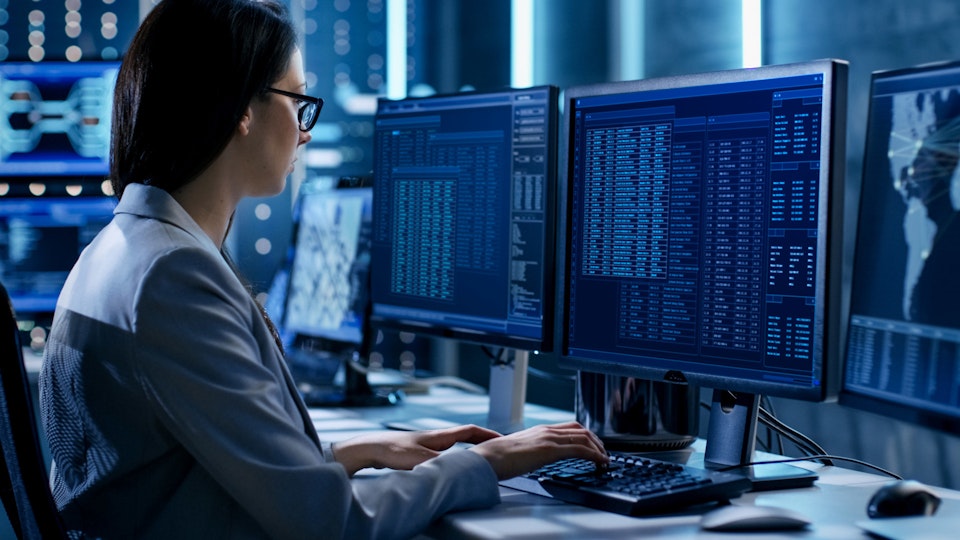
모션 그래픽 및 컴퓨터 터미널 효과에 사용할 랜덤 데이터로 가득 찬 여러 열을 생성해 보세요. 표시되는 정보는 정지영상일 수도 있고 애니메이션될 수도 있습니다. 시작하기 튜토리알을 참조하세요.

Text Tile
복잡성이 단순화
데이터베이스 검색 또는 실시간 애니메이션 스크롤링 데이터 피드백을 시뮬레이션하는 경우, 텍스트 타일을 사용하면 몇 분 만에 복잡한 테이블 기반의 사용자 인터페이스를 손쉽게 설정할 수 있습니다.

Text Tile
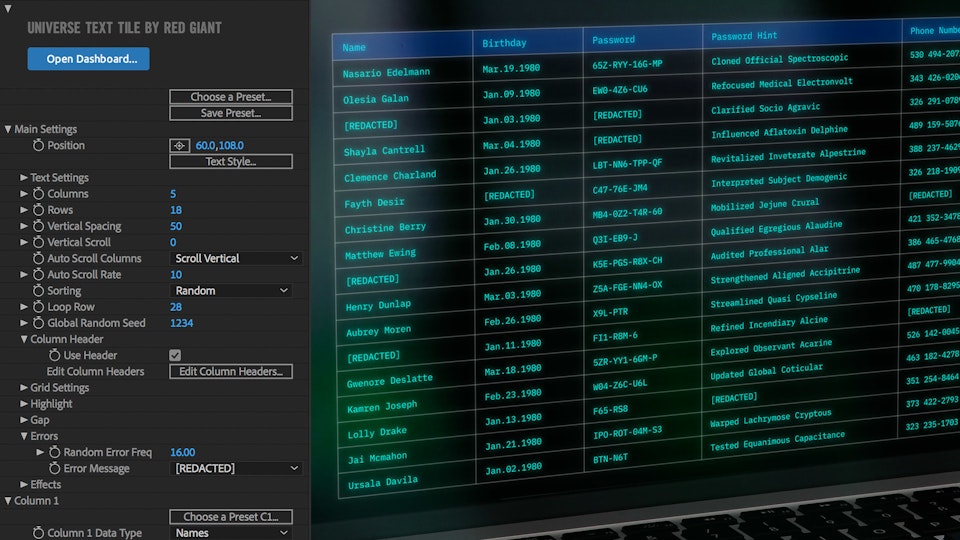
사용자화
텍스트 타일은 열을 데이터로 채우는 데 사용할 수 있는 완전 조정 가능한 옵션으로 가득합니다. 표시되는 데이터 및 숫자 범위의 종류와 위치에 대한 제한을 설정합니다. 열 머리글을 직접 만들고 데이터를 애니메이션시켜 보다 역동적으로 보이게할 수 있습니다.

Text Tile
랜덤화
자신의 데이터를 사용하거나 절차적으로 생성된 임의 문자, 이름, 위치, 타임스탬프, 전화 번호, IP 주소 등을 사용합니다. 항목을 임의로 추가하여 오류 또는 삭제된 정보를 나타냅니다.

Text Tile
프리셋
Text Tile에는 효과를 구현할 수 있는 완전히 사용자화 가능하여 시간을 절약할 수 있는 테이블 프리셋이 포함되어 있습니다. 원하는 대로 스크롤, 정렬 및 포맷할 수 있습니다. 강조, 공백, 스캔라인 및 오류까지 추가하여 더욱 생생하게 표현할 수 있습니다.