VFX的一部分
Real Lens Flares
基于模拟光学模型和光线跟踪光创建逼真的镜头光斑。

Real Lens Flares
镜头模拟引擎
Real Lens Flares是建立在一个引擎上的,该引擎模拟真实镜头的光学质量,并计算光线在玻璃内部的反弹,以创建美丽的图像。
我们模拟的准确性创造了镜头光斑,随着光源在屏幕上移动,变形和合并。这会让你觉得你在看真实的东西。

Real Lens Flares
无限定制
修改镜头的几乎任何属性,以更改镜头光斑的外观和感觉。拨出光圈,调整抗反射涂层,移动传感器,并在照片上多照射一些光线。

Real Lens Flares
预设
Real Lens Flares附带了数十个基于真实镜头模拟的漂亮预设,以及一组风格化的耀斑和核心投影,以开始构建您自己的光斑。

Real Lens Flares
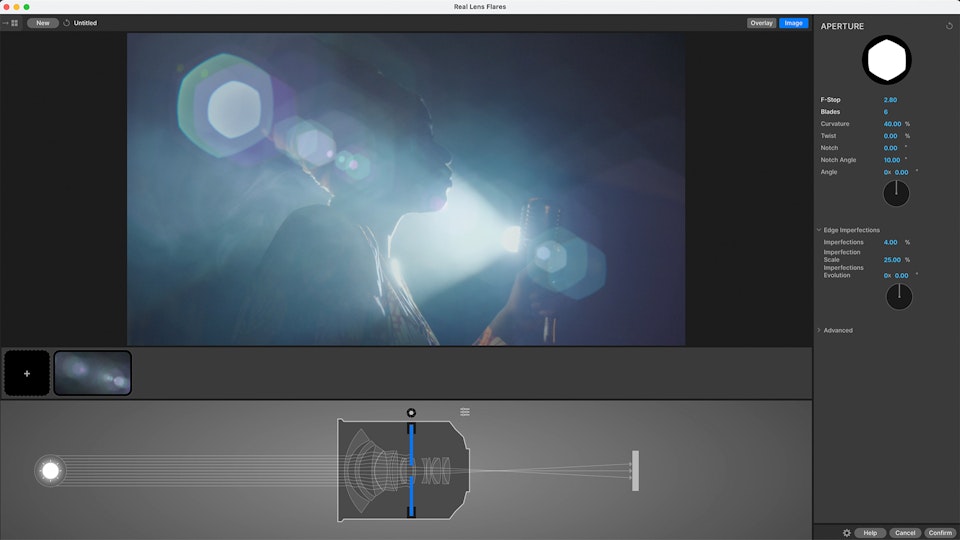
光圈控制
改变光圈是用户可以改变光斑外观的最引人注目的方式之一。使用Real Lens Flares,可以更改光圈的刀片数、曲率、扭曲和无数其他属性,以调整光斑的外观。

Real Lens Flares
灯光控制
Real Lens Flares的工作原理与真实相机镜头类似,您可以设置灯光类型、位置和强度,我们的引擎会根据您设置的曝光计算真实的光斑。

Real Lens Flares
颜色控制
除了能够控制照明弹灯光的颜色外,艺术家现在还可以编辑每块玻璃的属性,以更改其创建的反射的颜色。反射的颜色就是闪光的颜色。

Real Lens Flares
核心投影
一组核心投影,也可以通过镜头模型控制,也可以单独控制:
- Glowball - 光线周围过度曝光的柔软区域。
- Starburst - 由光圈引起的星形视觉伪影。
- Single spike - 模拟镜头上的油污。
- Halo - 由划伤或油腻的镜片引起的色环效应。
- Gate Flare - 光线撞击镜筒边缘并在玻璃上反弹。

Real Lens Flares
技术预览
此版本是一个技术预览,将随着我们艺术社区的参与而发展。 您的反馈将帮助我们塑造这个全新工具的未来。